- ProduktDeine Business SoftwareDein Unternehmen
- Effizienzsteigerung Business ERP mit künstlicher Intelligenz
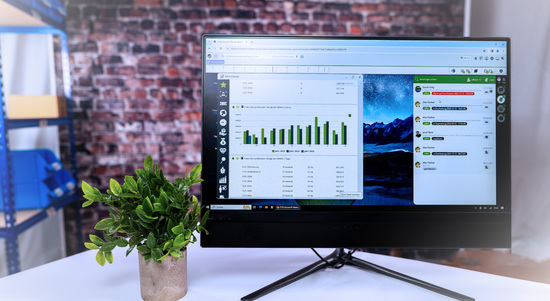
- Unternehmenswachstum Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Kundenorientierung Business ERP mit künstlicher Intelligenz
- Mitarbeiterzufriedenheit Business ERP mit künstlicher Intelligenz
- Kostenoptimierung Kommunikation (Mail, Chat, Rückfragen)
- Datenanalyse Kommunikation (Mail, Chat, Rückfragen)
Dein Start - LösungenNach AnwendungsfallNach BranchenProdukt TourEntdecke hochmoderne Features & Lösungen in deinem Next-Level ERP-Cloud-System.Zur Produkt Tour

- PreiseDein SystemArbeitsleistungen
- KundenCase StudyDeutschlandtour 2023
- Unterwegs bei unseren Kunden Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Fahrradhandel mit Ladengeschäft Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Eigenmarke im Grillsegment Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Online und Offlinehandel verbunden Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Vertrieb von Baumaschinen Moderne & intutitive Arbeitsumgebung im Web-Desktop
Mehr erfahrenErfahre mehr über die weit mehr als 10.000 weiteren zufriedenen Nutzer.Erfolgsgeschichten
- PartnerPartner werden
- CommunityWissen
- Self Service Moderne & intutitive Arbeitsumgebung im Web-Desktop
- How To / Tutorials Cloud, Shop, Integrationen
- Best Practice Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Masterclass Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Youtube & Videos Moderne & intutitive Arbeitsumgebung im Web-Desktop
Community