- ProduktDeine Business SoftwareDein Unternehmen
- Effizienzsteigerung Business ERP mit künstlicher Intelligenz
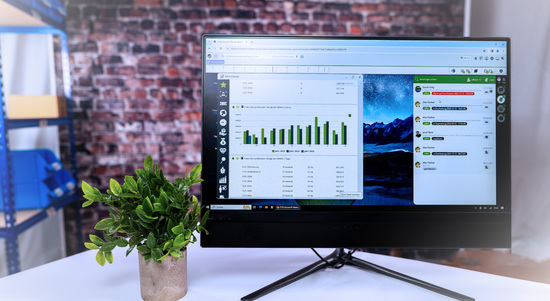
- Unternehmenswachstum Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Kundenorientierung Business ERP mit künstlicher Intelligenz
- Mitarbeiterzufriedenheit Business ERP mit künstlicher Intelligenz
- Kostenoptimierung Kommunikation (Mail, Chat, Rückfragen)
- Datenanalyse Kommunikation (Mail, Chat, Rückfragen)
Dein Start - LösungenNach Anwendungsfall
- Bürosoftware Moderne & intutitive Arbeitsumgebung im Web-Desktop
- ERP für Mittelstand/KMU Moderne & intutitive Arbeitsumgebung im Web-Desktop
- WMS - Logistik und Warenversand Cloud, Shop, Integrationen
- Kanban Aufgabenmanagement Cloud, Shop, Integrationen
- Amazon FBA und eigenes Lager Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Ladengeschäft mit Onlinehandel Integriertes Multi-Shopsystem
Nach Branchen- eCommerce häufig genutzt Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Großhandel Business ERP mit künstlicher Intelligenz
- Werbeagentur Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Einzelhandel Business ERP mit künstlicher Intelligenz
- IT Dienstleister Business ERP mit künstlicher Intelligenz
- Consulting Business ERP mit künstlicher Intelligenz
Features im DetailEntdecke hochmoderne Features & Lösungen in deinem Next-Level ERP-Cloud-System.Zum Überblick
- PreiseArbeitsleistungen
- KundenCase Study
- Autostore: Optimierte Lagerlogistik Moderne & intutitive Arbeitsumgebung im Web-Desktop
- ERP mit KI Unterstützung: Einführung Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Erfahrung aus dem eigenen Onlinehandel Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Weitere Kundenerfahrungen Moderne & intutitive Arbeitsumgebung im Web-Desktop
Deutschlandtour 2023- Unterwegs bei unseren Kunden Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Fahrradhandel mit Ladengeschäft Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Eigenmarke im Grillsegment Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Online und Offlinehandel verbunden Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Vertrieb von Baumaschinen Moderne & intutitive Arbeitsumgebung im Web-Desktop
Mehr erfahrenErfahre mehr über die weit mehr als 10.000 weiteren zufriedenen Nutzer.Erfolgsgeschichten
- PartnerPartner werden
- CommunityWissen
- Self Service Moderne & intutitive Arbeitsumgebung im Web-Desktop
- How To / Tutorials Cloud, Shop, Integrationen
- Best Practice Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Masterclass Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Youtube & Videos Moderne & intutitive Arbeitsumgebung im Web-Desktop
- Social Media Alle Social-Media Kanäle auf einen Blick
- Der Business Podcast Der Business Podcast
Community -
Suchen