Responsive Design - barrierefreie Webseite für alle Endgeräte
Für den Webauftritt von Onlineshops ist neben hoher Reichweite und Erreichbarkeit die korrekte Anzeige wichtiger Shopinhalte unverzichtbar. In der Vergangenheit wurden Bestellungen meist vom stationären PC in der Firma oder privat von zu Hause aus am Laptop oder PC erledigt. Inzwischen haben mobile Alternativen wie Tablett oder Smartphone die stationären Endgeräte längst überholt. Mehr als die Hälfte aller Seitenaufrufe im Internet werden weltweit mithilfe mobiler Kommunikationssysteme vorgenommen. Das erfordert größtmögliche Flexibilität bei der Darstellung von Webseiten.
In der Vergangenheit musste sich der User mit seinem Endgerät auf das statisch festgelegte Layout der Webseite des Onlineshops einstellen. Das führte bei vielen Interessenten zu Frustration und Ärgernis, wenn wichtige Inhalte auf der Anzeige abgeschnitten wurden oder gar nicht mehr auffindbar waren. Selbst ein attraktiver Onlineshop verliert dadurch wichtige Kunden, wenn bei unterschiedlichen Endgeräten nicht alle bedeutsamen Informationen auf einen Blick sichtbar sind.
Responsive Design ist der Schlüssel zum Erfolg, damit ein erfolgreicher Onlineshop allen Interessenten auf jedem Endgerät das perfekte Angebot unterbreiten kann.
Was bedeutet Responsive Design?
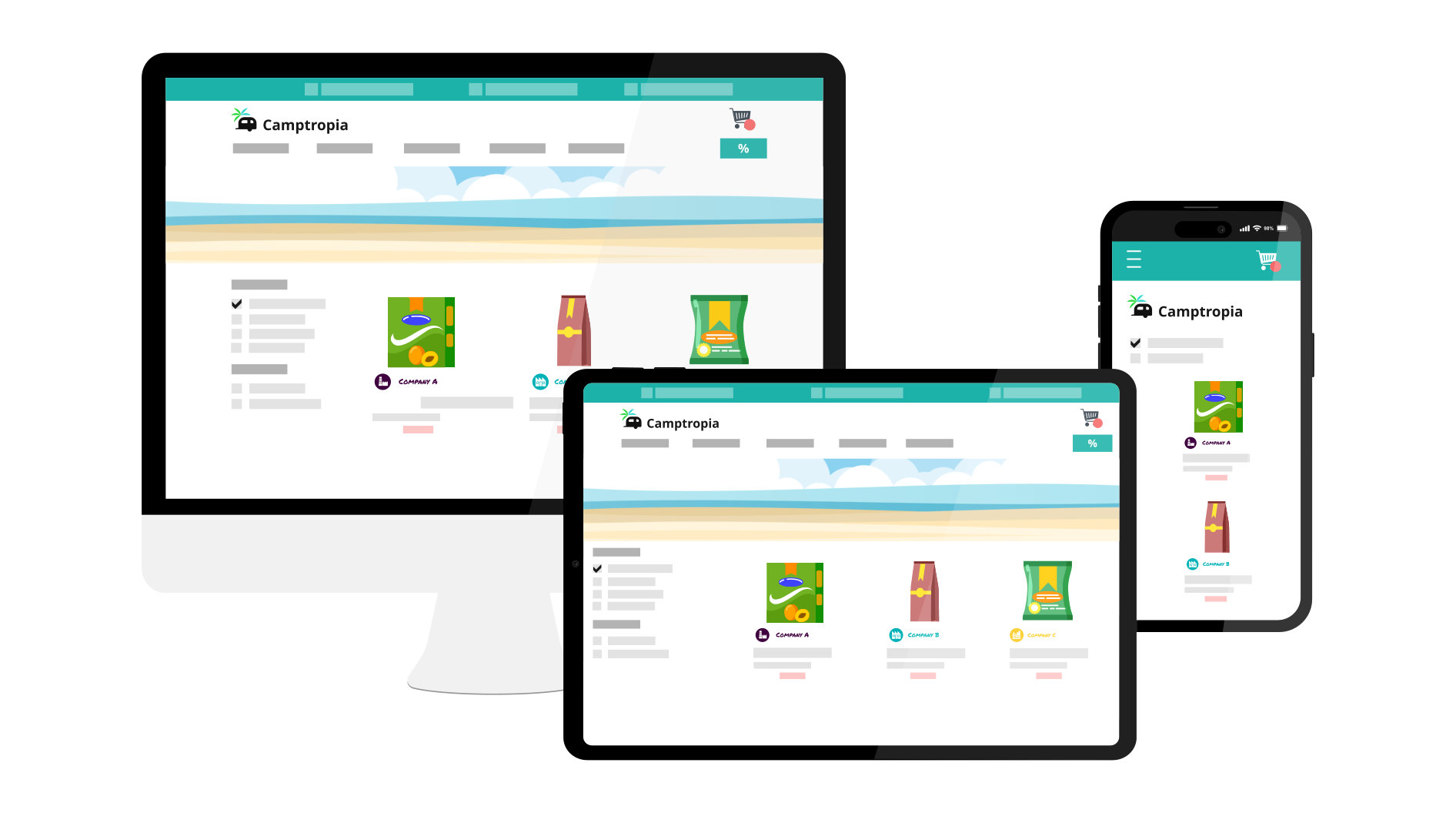
Beim Responsive Web handelt es sich um eine technische Lösung, die dafür sorgt, dass sich die Anzeige der aufgerufenen Seiteninhalte auf die Eigenschaften und Größe des jeweiligen Kommunikationssystems automatisch einstellen kann. Auf jedem genutzten Endgerät wird dabei der vorhandene Platz optimal und übersichtlich genutzt. Das sorgt für eine nutzerfreundliche Bedienung, ohne lästiges zoomen oder ?wischen? über den Bildschirm des Smartphones. Die Grundlagen für diese technische Lösung schafft der Webdesigner mit seiner Arbeit. Er programmiert einmal die Webseite für den Onlineshop. Auch wenn der technische Aufwand dafür etwas größer ist als bei einem statischen Layout, ist im Endeffekt Responsive Web die klar bessere Lösung für die Zukunft.
Wo liegt der Ursprung für diese zukunftsweisende technische Lösung?
Erstmals erwähnt wurde der Begriff Responsive Design im Jahre 2010 von dem Webdesigner Erhan Marcotte aus Boston in den USA. Übersetzt bedeuten die Worte so viel wie ?reagierende Gestaltung?. Es war die Lösung, mit der sich nicht das Endgerät des Benutzers auf die Webseite einstellen muss, sondern umgekehrt sich die Webseite nach den Eigenschaften des Endgerätes richtet.
Im April 2015 gelang dieser Technologie der Durchbruch. Die Suchmaschine Google vergab für Texte, die vom Webdesign ?mobile Frendliness? gewährleisten, ein besseres Ranking. Damit setzte sich der Standard am Markt durch. Mobile Besucher von Webseiten haben seit dieser Zeit einen besseren Zugriff auf Inhalte und können beispielsweise problemlos im Onlineshop surfen. Insgesamt gesehen, bietet die Responsive Webdesignlösung gegenüber anderen Gestaltungsmöglichkeiten klare Vorzüge.
Warum ist es bedeutsam, auf eine Responsive Webdesignlösung zu setzen?
Der technische Fortschritt hat inzwischen in alle Bereiche des Lebens Einzug gehalten. Immer mehr neue Geräte erleichtern den Alltag und die Menschen sind zunehmend mobil. Das gilt besonders für die Kommunikation im Internet. Zu den Endgeräten, mit denen auf Webseiten zugegriffen wird, gehören beispielsweise:
- Desktop-PC
- Laptop
- Smartphone
- Tablet
- E-Book-Reader
- TV-Geräte
Auch innerhalb der einzelnen Gerätegruppen werden immer neue Formate und Größen entwickelt. Das bedeutet, dass es inzwischen mehr als 200 unterschiedliche Bildschirmauflösungen gibt und die Zahl der möglichen Kommunikationssysteme steigt weiter an.
Unternehmen haben darauf reagiert und zunächst zwei bis drei Versionen der eigenen Webseite mit statischen Bildschirmauflösungen hergestellt. Eine Ausführung war für den Desktop-PC und jeweils eine für die mobilen Endgeräte Smartphone und Tablett. Sobald ein Interessent ein Endgerät mit einer abweichenden Bildschirmauflösung nutzt und auf die Webseite zugreift, gibt es ein Problem bei der nutzerfreundlichen Darstellung der Inhalte. Mit der Responsive Webdesignlösung stellt sich die Webseite des Onlineshops auf die Bildschirmauflösung jedes Besuchers und seines Endgerätes individuell ein.
Was sind die Basics für das Design einer Webseite für den Onlineshop?
Vor dem Einstieg in die Funktionsweise von responsiven Webseiten; ein kurzer Überblick, wie eine Webseite grundsätzlich erstellt wird. Der erste Schritt, den der Designer für den Auftritt im Internet unternimmt, ist die Festlegung des Layouts. Dabei wird bestimmt, an welchen Stellen die gewünschten Inhalte präsentiert werden sollen.
In einem zweidimensionalen Raster (Grid), bestehend aus horizontalen und vertikalen Linien, entstehen Reihen und Spalten. Damit lassen sich Inhalte wie beispielsweise Firmenlogo, Texte und Bilder exakt an den gewünschten Stellen auf der Webseite platzieren. Diese Grids wurden früher statisch festgelegt und hatten vorgegebene Werte. So hatte zum Beispiel eine Grafik eine statische Breite von 1.024 Pixel. Ganz gleich, ob mit einem großen Desktop-PC oder einem kleinen Tablett-Monitor der Zugriff erfolgte, war die Darstellung der Webinhalte beim Nutzer immer gleich.
>Wenn ein Interessent mit seinem Smartphone auf die Seite im Onlineshop zugreift, ist die Ladezeit aufgrund des deutlich kleineren Bildschirms deutlich länger. Inhalte werden nicht nutzerfreundlich angezeigt und besonders wenn unterwegs der Empfang bei mobilen Endgeräten nicht perfekt ist, entstehen Verzögerungen, die in vielen Fällen zum Abbruch führen.
Wie funktioniert die technisch verbesserte Lösung für das Responsive Web?
Grundvoraussetzung für eine Webseite, die responsive gestaltet wird, ist ein flüssiges Raster, das flexibel auf kommunizierende Endgeräte reagieren kann. Anstatt statischer Werte wird die Breite der Seite durch Prozentwerte definiert. Dadurch ist es möglich, dass sich die aufgerufene Webseite an das Browserfenster des jeweiligen Endgerätes anpassen kann. Videos, Bilder und Textelemente sind bei der responsiven Lösung flexibel. Je nach zur Verfügung stehendem Platz im anfragenden Browserfenster können Seitenelemente vergrößert oder verkleinert vollständig dargestellt werden.
Bei der Programmierung der Webseite werden Breakpoints mittels CSS-Codes definiert. Damit werden Seitenlayouts verändert, wenn eine bestimmte Auflösung vom Endgerät gefordert wird. Beispielsweise ist festgelegt, dass bei einer Viewport-Breite von weniger als 500 Pixel eine auf der Webseite seitlich angeordnete Werbebotschaft automatisch unter den Haupttext gelangt. Bei den vielen unterschiedlichen Bildschirmgrößen der Endgeräte sorgen installierte Media Queries für die richtige Zuordnung. Sie fragen beim jeweiligen Nutzer der Webseite den Gerätetyp und die damit verbundenen speziellen Eigenschaften ab. Damit bekommt jeder Kunde des Onlineshops die passenden Informationen optisch ansprechend serviert, egal mit welchem Kommunikationssystem der Zugriff auf die Webseite erfolgt.
Weitere Funktionen, auf die sich die responsiv designte Webseite einstellen kann, sind die verschiedenen Eingabemethoden und Navigationsmöglichkeiten der Besucher. Hier kann mit der Maus durch Überfahren und klicken oder mittels Touchscreen beim Smartphone durch Wischen oder tippen auf die Webseite des Onlineshops zugegriffen werden. Neben den bereits erwähnten Media Queries sind in diesem Zusammenhang aktuelle Webstandards wie HTML 5 und Javascript die technische Basis beim Webdesign.
Worauf muss geachtet werden, wenn die Webseite für den Onlineshop responsiv werden soll?
Im Fokus für die Erstellung der Webseite steht immer der möglichst größte Kundennutzen. Damit das Surfen im Onlineshop zum Vergnügen wird, sind diese Faktoren entscheidend:
- Flexibilität bei den Layout-Grids und dem responsiven Layout
- Flexibilität bei der angezeigten Schriftgröße
- Flexibilität bei der Größe der Bilder
Flexibilität bei den Layout-Grids und dem responsiven Layout:
Der Grundsatz lautet: ?Content geht vor Design? und ?Mobile First?. Wichtige Elemente auf der Webseite im Onlineshop müssen für Interessenten leicht zugänglich sein. Überflüssige Hintergrundbilder und lange Ladezeiten sind unbedingt zu vermeiden. Das verschafft den Nutzern mehr Spaß am Verweilen im Onlineshop und reduziert die Abbruchrate.
Flexibilität bei der angezeigten Schriftgröße:
Wegen der unterschiedlichen Endgeräte sollte auf keinen Fall eine feste Schriftgröße verwendet werden. Besser ist, beim Design der Webseite eine Schriftgröße zu nutzen, die in prozentualen Werten angezeigt werden kann.
Flexibilität bei der Größe der Bilder:
Langwierige Ladezeiten bei Bilddateien sind unbedingt zu vermeiden. Hier ist es hilfreich, Bilder in unterschiedlichen Größen auf der Webseite zu hinterlegen. Mithilfe der HTML5-Technologie und den entsprechenden CSS3 Media Queries ist es möglich, für jedes beliebige Endgerät automatisch die passenden Bilder bereitzustellen. Damit sind bedeutsame Vorgaben beim Design der Webseite für den Onlineshop erfüllt. Als Ergebnis winkt ein besseres Ranking bei Suchmaschinen und mehr geschäftlicher Erfolg für den Onlineshop.
Was ist der Vorteil einer responsiven Website für den Onlineshop?
Damit Besucher der Webseite im Onlineshop mit unterschiedlichen Endgeräten auf die Inhalte zugreifen konnten, waren in der Vergangenheit mindesten drei verschiedene Versionen für Desktop-PC, Tablett und Smartphone notwendig. Das bedeutet in der Praxis drei separate Internetseiten und drei dazugehörige URLs. Im Zusammenhang mit Updates oder der Pflege und Aktualisierung der Inhalte musste der Shopbetreiber alle drei Webseiten überarbeiten. Beim Responsive Web gibt es nur eine Seite und gleichzeitig auch nur eine URL.
Der geringfügige Mehraufwand einer responsiven Webseite für den Onlineshop steht eine deutliche Zeitersparnis bei Updates und Seitenpflege gegenüber. Dadurch entfällt die Fehlerquelle, dass Inhalte auf allen drei Seiten nach dem alten System nicht identisch überarbeitet werden. Durch eine responsiv designte Webseite bleibt die Einheitlichkeit des Internetauftritts gewährt. Der Wiedererkennungswert des Onlineshops ist auf jedem beliebigen Anzeigegerät bei den Kunden immer gleich.
Wann ist es sinnvoll, Responsive Webdesign für den eigenen Onlineshop zu verwenden?
Die Webseite ist das Aushängeschild eines jeden Onlineshops. Interessierte Besucher und Kunden achten beim ersten Eindruck auf Übersichtlichkeit und Design. Wenn der erste Eindruck überzeugt, führt das in der Regel zu einer längeren Verweildauer auf der angesprochenen Webseite. Dies wiederum wird von den Suchmaschinen positiv registriert und führt dadurch zu einem besseren Ranking der Webseite.
Unter SEO-Aspekten ist eine responsiv designte Webseite besonders für Besucher mit mobilen Endgeräten von Vorteil. Die User-Experience ist in diesem Zusammenhang deutlich besser gegenüber einer Internetseite nach altem Schema mit statischem Layout. Ist der Besucher mit dem angezeigten Inhalt zufrieden, verringert sich die Absprungrate (Bounce Rate). Das erhöht gleichfalls die Verweildauer und damit das Ranking bei den Suchmaschinen.
Was sind die größten Stolpersteine beim Responsive Web?
Für den Betreiber des Onlineshops ist die Wahl einer responsiv designten Webseite zunächst mit höheren Kosten verbunden. Das liegt daran, dass der Programmierer der Seite deutlich mehr Zeitaufwand für seine Arbeit benötigt als bei einer Internetseite mit statischem Layout. Er muss zahlreiche Tests durchführen, um festzustellen, ob bei jeder Bildschirmgröße der Besucher der Seite auch tatsächlich alle Inhalte korrekt und übersichtlich angezeigt bekommt.
Für den Betreiber des Onlineshops ist bei einer bereits bestehenden Webseite ein Umdenken erforderlich. Das gewohnte Layout mit:
- Umfangreichem Bildmaterial
- Ausführlichen Texten
- Flash-Animationen
- Videobotschaften
sollte auf das Wesentliche reduziert werden, ohne dass der Onlineshop dabei an Attraktivität verliert. Dafür erhält der Shopbetreiber mit der responsiven Designlösung einen zukunftsweisenden Internetauftritt. Kunden und Interessenten werden die Umstellung belohnen, indem durch benutzerfreundliches Surfen die Verweildauer im Shop ansteigen wird. Das führt neben einem besseren Ranking des Shops bei den Suchmaschinen in der Regel auch zu höheren Geschäftsumsätzen.
Webseite für den Onlineshop neu entwickeln oder alte Seite überarbeiten?
Ein Onlineshop mit einer statisch entwickelten Webseite, die meist auf Abrufe mittels Desktop-PC optimiert ist, wird mit der Zeit rückläufige Klickwerte erhalten. Das liegt daran, dass Besucher mit mobilen Endgeräten wie Tablett oder Smartphone keinen benutzerfreundlichen Zugriff auf die Angebote im Shop erhalten. Der Shop verliert gleichzeitig an Attraktivität im Ranking der Suchmaschinen, obwohl sich das inhaltliche Produktangebot nicht verschlechtert hat.
Das Nachrüsten der bestehenden Webseite ist schwierig und kann technisch nicht auf das Niveau einer responsiven Webseite gebracht werden. Das Layout bleibt statisch, beispielsweise an die Anforderungen für den Desktop-PC gebunden. Es ist lediglich möglich zu versuchen, die bestehenden Inhalte der Webseite auf möglichst vielen Displays von Geräten besser darzustellen. Das ist im Endeffekt nur eine Optimierung und wird auch nicht zu einem verbesserten Ranking bei Suchmaschinen führen. Hier ist in jedem Fall eine neu gestaltete Webseite für den Onlineshop im responsive Designformat die eindeutig bessere Lösung.
Ist Responsive Design die Technik der Zukunft für Onlineshops?
Diese Frage ist eindeutig mit Ja zu beantworten!
Veraltete Shopsysteme sind auf Basis von statischem Layout nicht in der Lage, nutzerfreundlich auf die Erfordernisse mobiler Endgeräte einzugehen. Für Kunden und Interessenten einer statisch designten Webseite wird der Besuch zum Ärgernis, wenn Inhalte nicht auf den ersten Blick alle wesentlichen Angaben zur Zufriedenheit enthalten. Ständiges ?zoomen? oder ?wischen? auf dem Display des Smartphones führt zu Frustration und wenig später in vielen Fällen zum Abbruch. Diese Besucher werden zukünftig sicher nicht noch einmal auf diese Internetseite zugreifen.
Zukunftsweisende Softwarelösungen wie beispielsweise die App tricoma Shopsystem sind eine gute Alternative für die Neugestaltung des Onlineshops. Das System ist einfach zu installieren und danach sofort einsatzbereit. Es deckt alle Bereiche für den modernen Onlineshop ab und ist selbstverständlich eine responsive Webdesignlösung.